Como propietario de un sitio web, es posible que hayas experimentado la lenta velocidad de carga de tu sitio causada por el gran tamaño de la imagen. Dado que los motores de búsqueda y los visitantes dan gran importancia a las velocidades de carga rápidas, optimizar tus imágenes para mejorar la velocidad de tu sitio es crucial.
En esta guía, analizaremos cómo reducir el tamaño de tus fotos y las mejores prácticas a seguir al optimizar imágenes para tu sitio web.
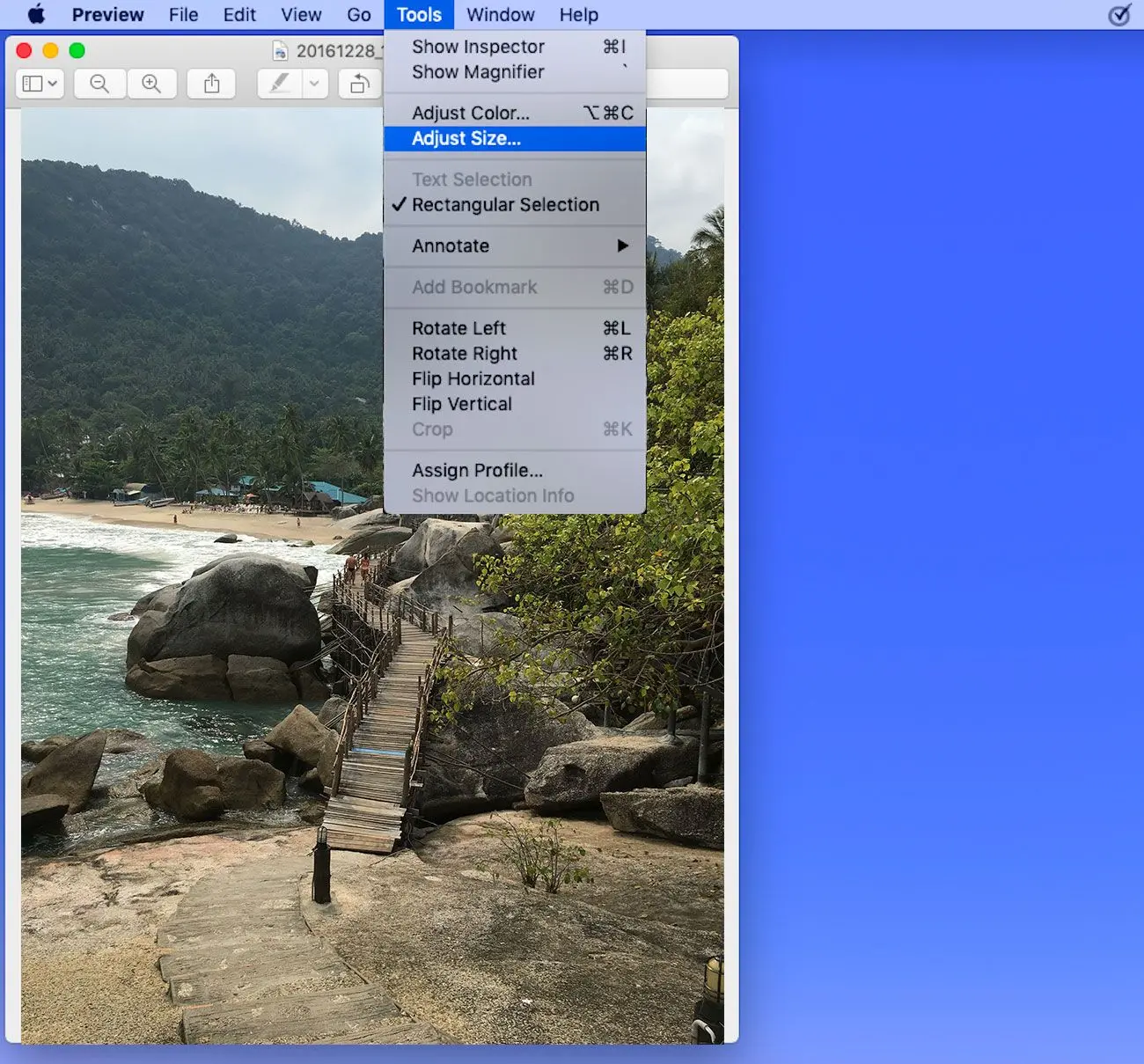
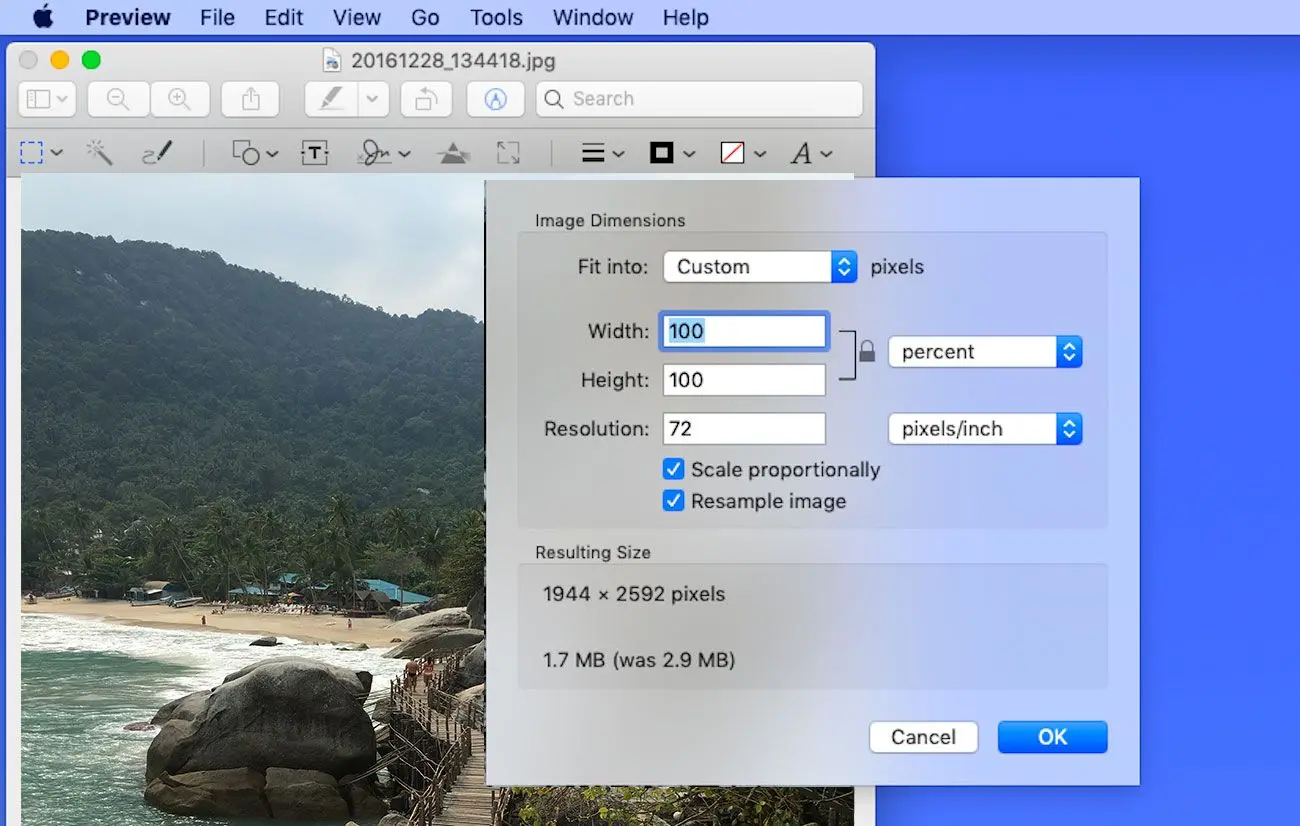
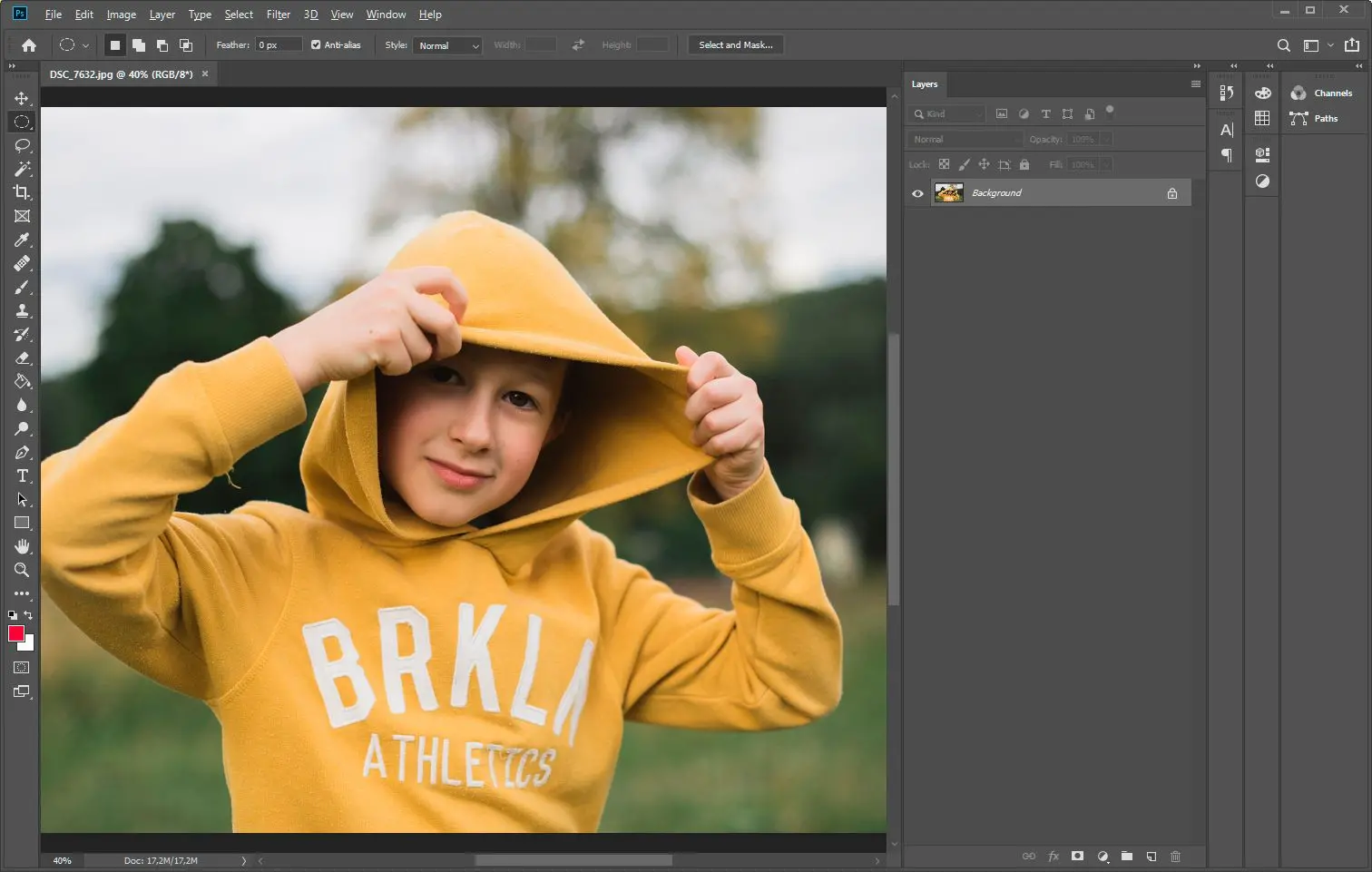
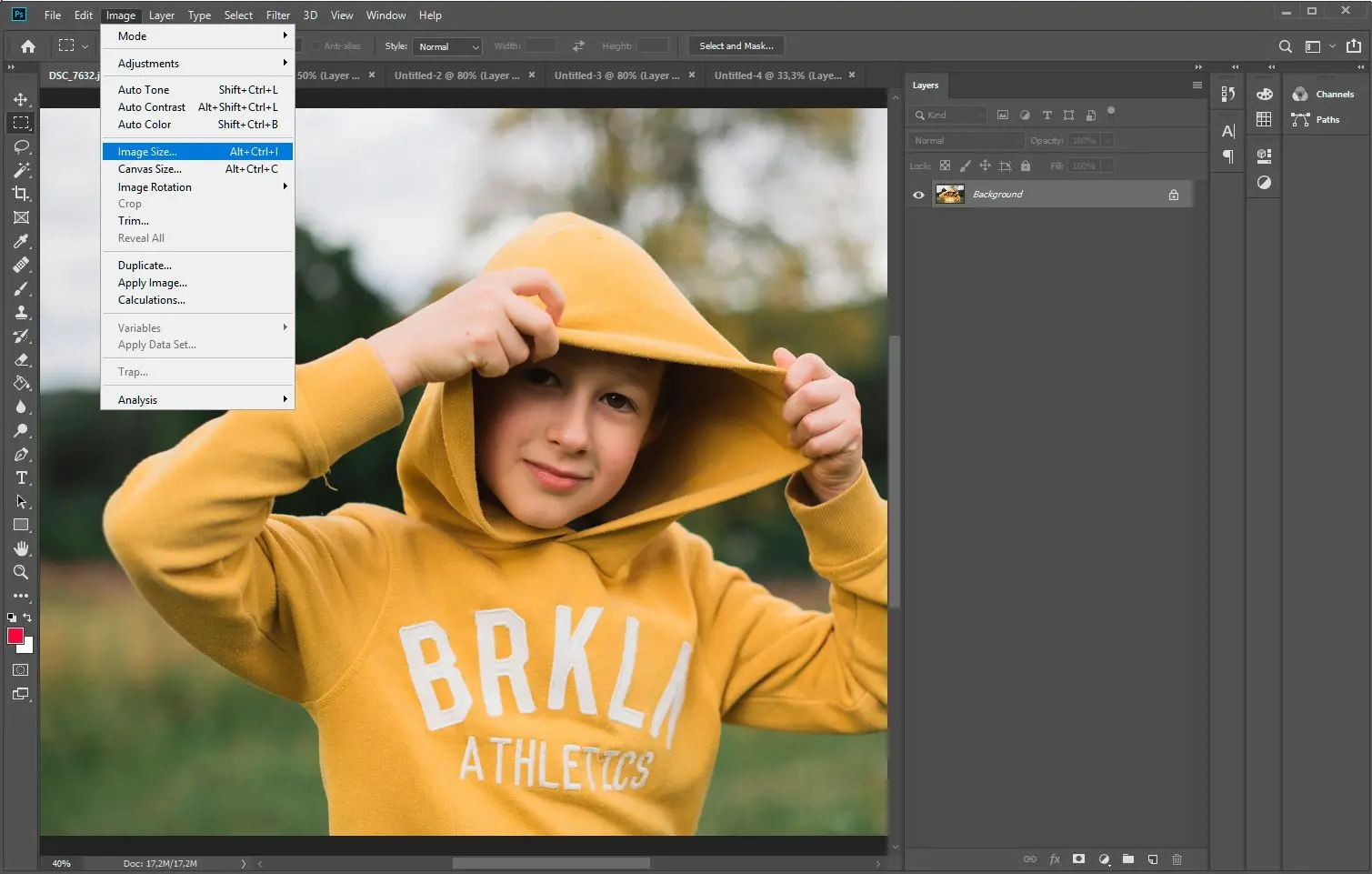
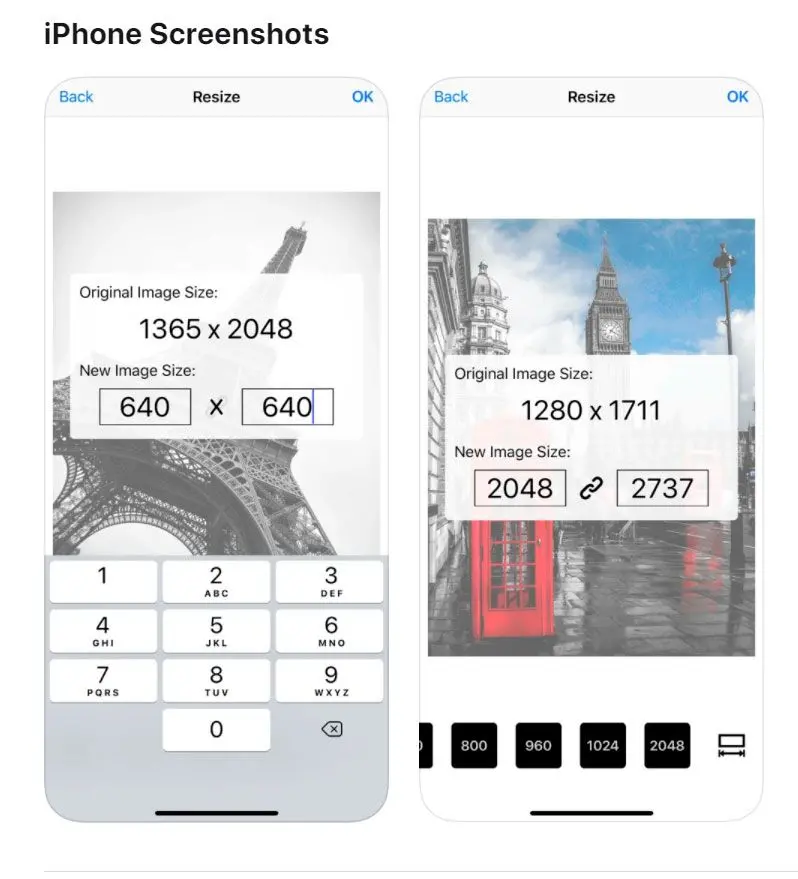
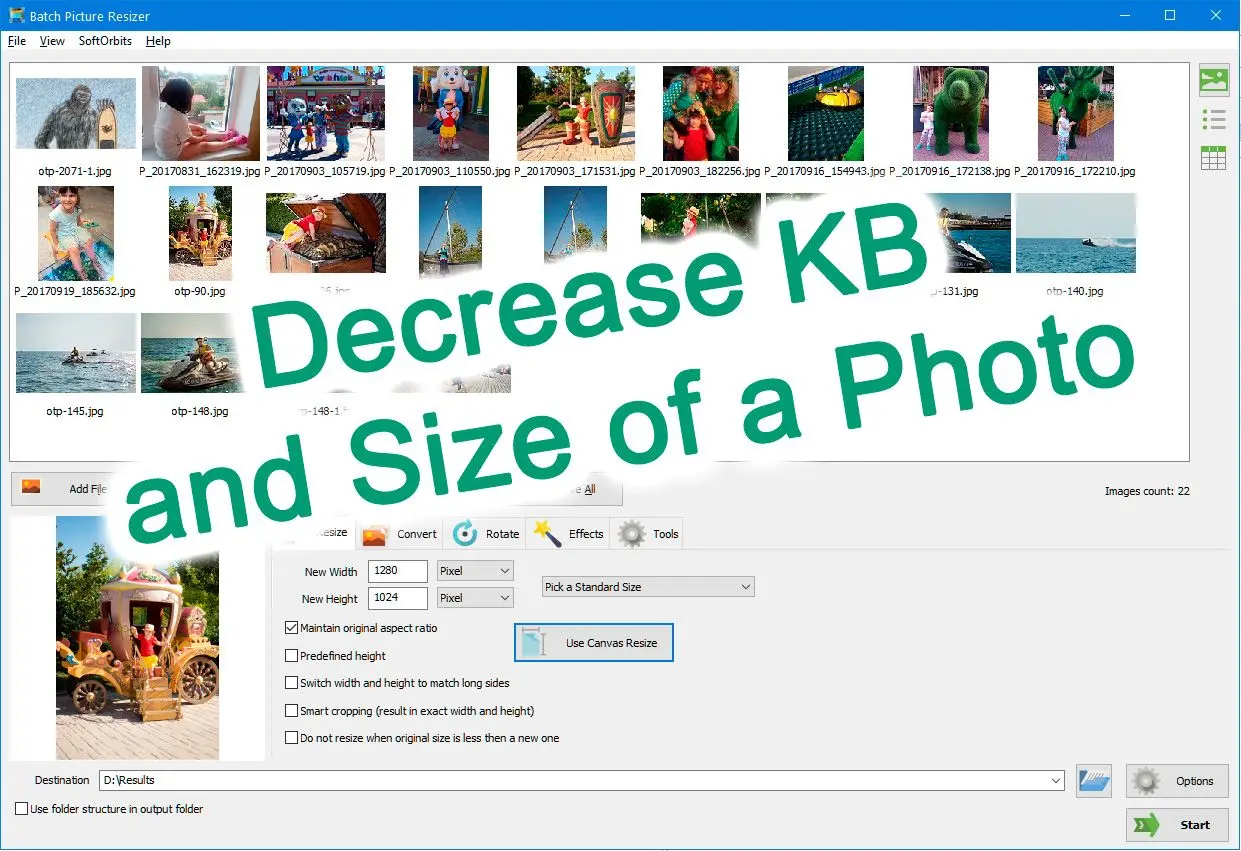
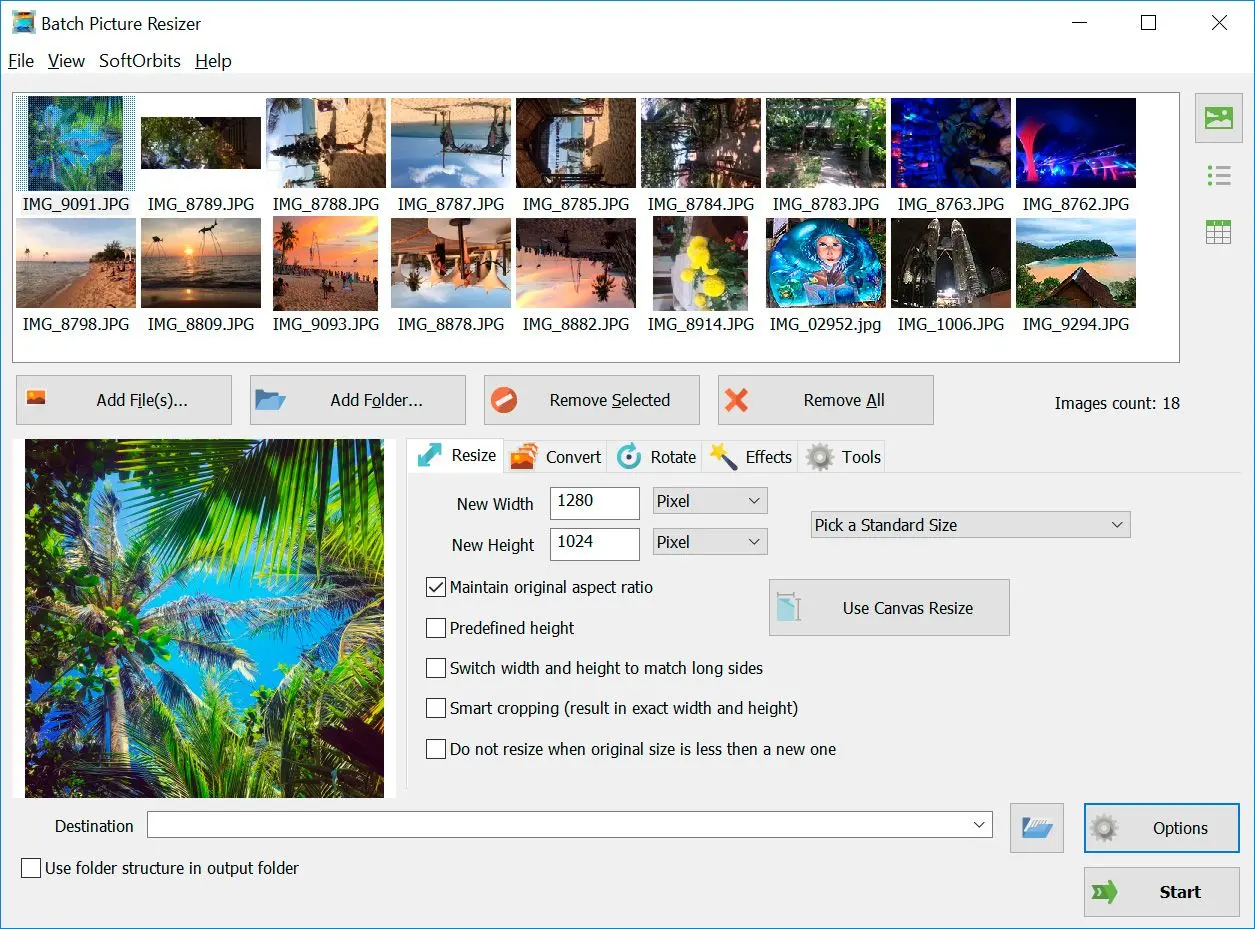
1. Redimensionar imágenes de MB a KB
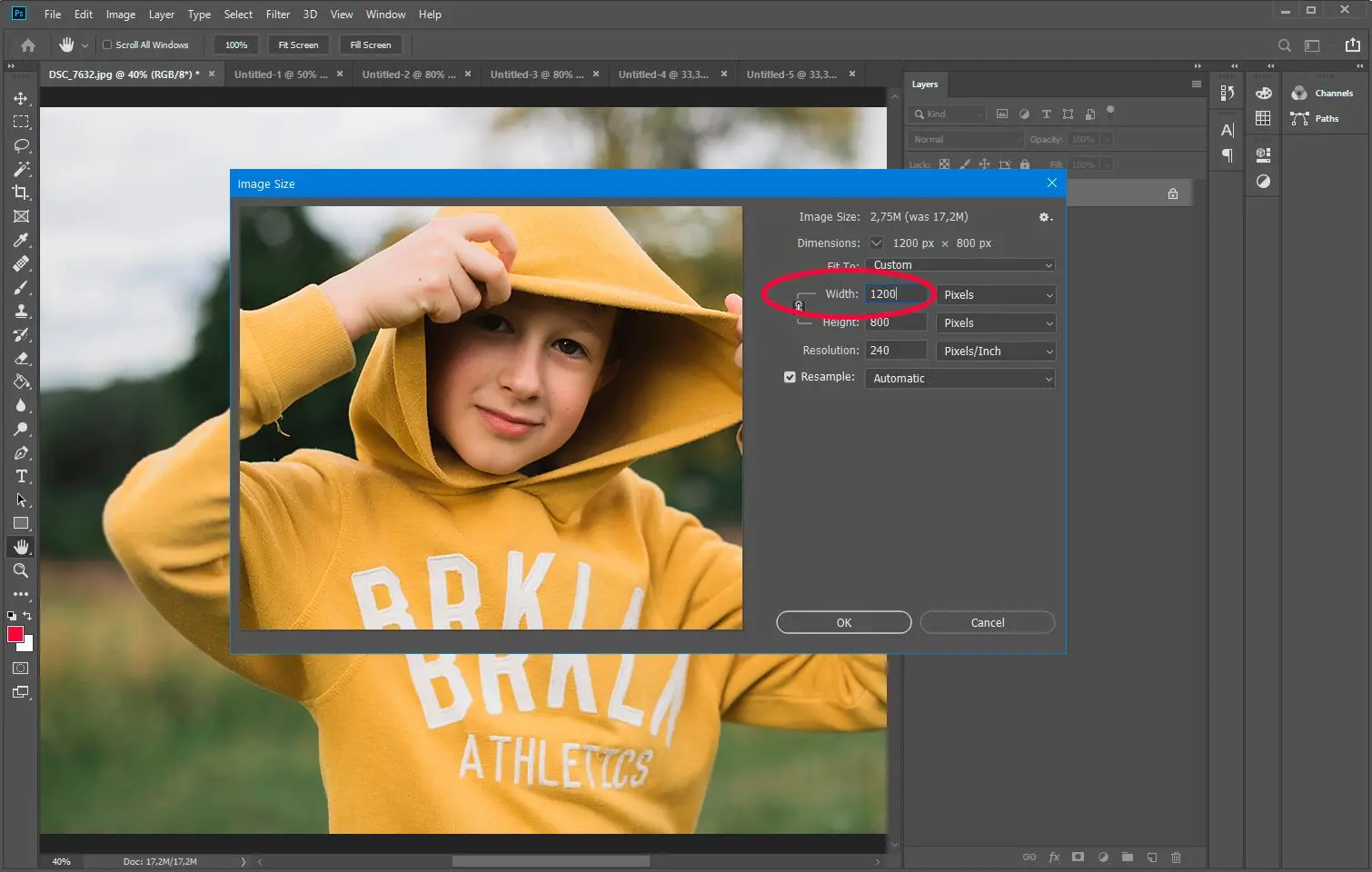
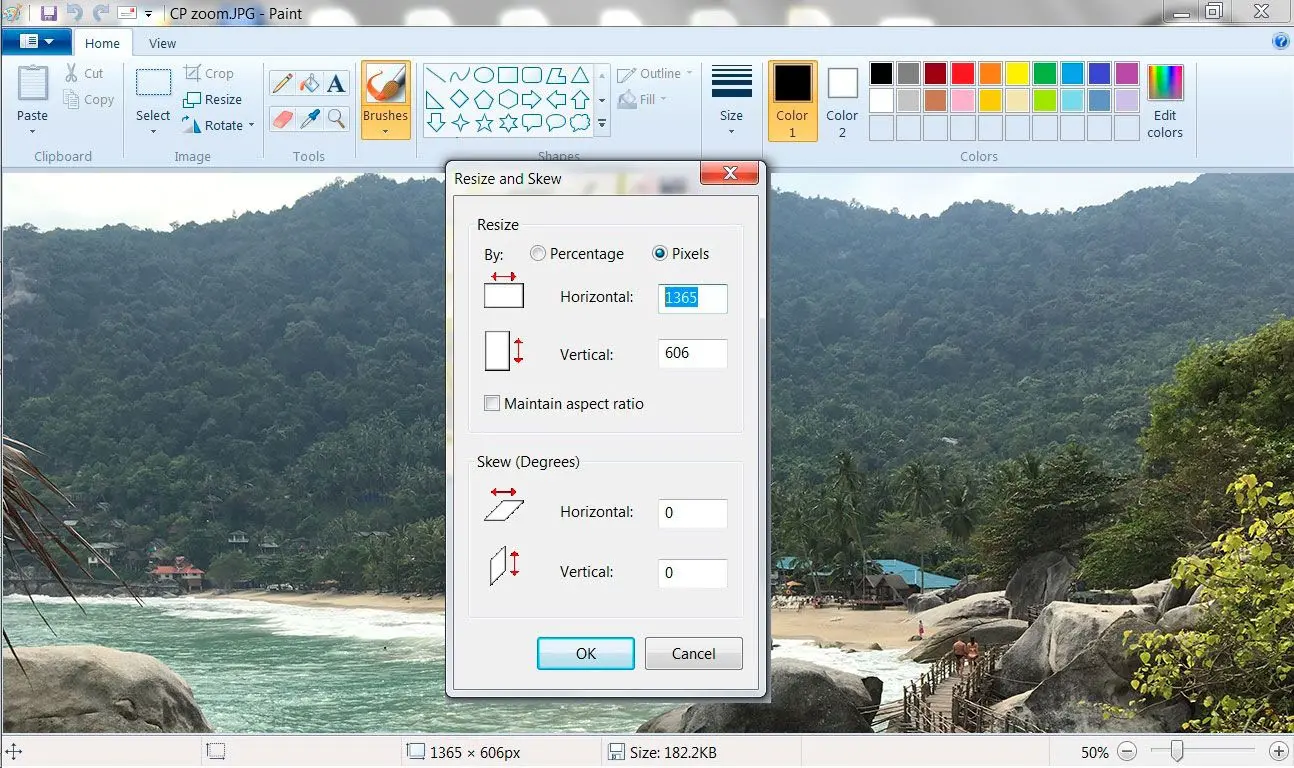
Cuanto más grande sea la imagen, mayor será su tamaño. Por lo tanto, cambiar el tamaño de tu imagen al tamaño exacto que necesitas ayudará a reducir el tamaño de la imagen. Por ejemplo, si el ancho de tu sitio web es de 1000 píxeles, no tiene sentido subir una imagen de 2000 píxeles de ancho. Al reducir el tamaño de la imagen, estás minimizando el tamaño sin sacrificar la calidad.
2. Comprimir imágenes
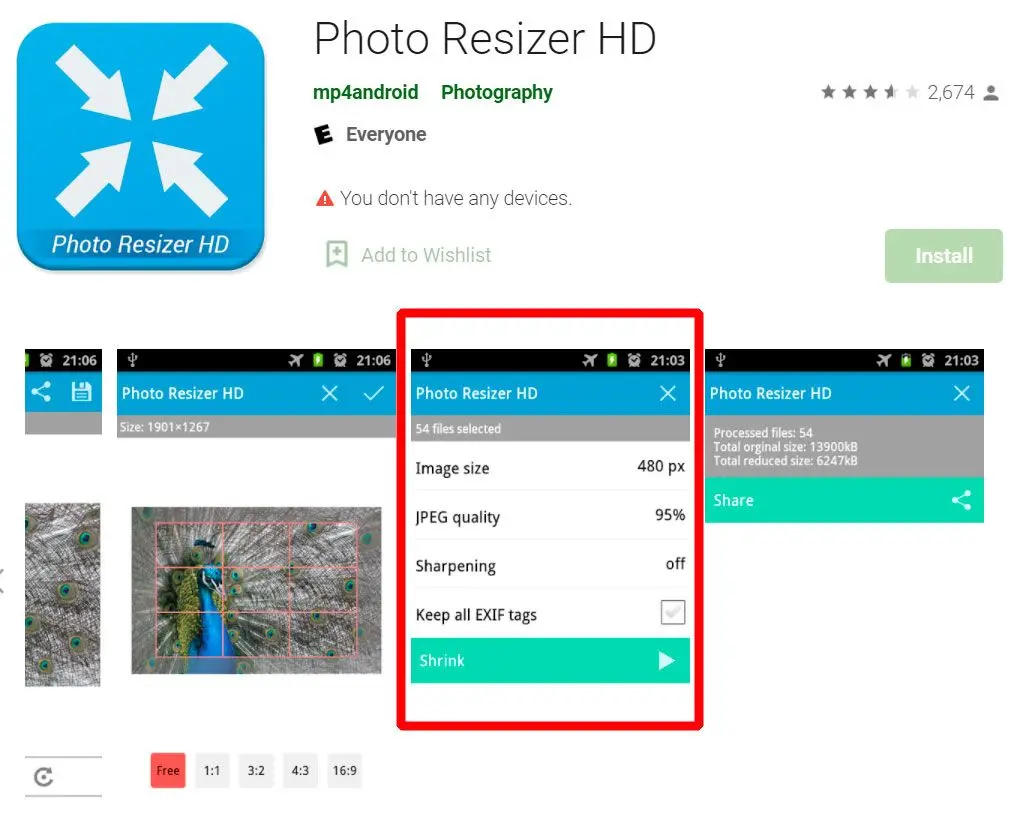
La compresión de imágenes implica reducir el tamaño eliminando datos innecesarios sin comprometer la calidad de la imagen. Hay muchas herramientas en línea disponibles para comprimir imágenes, como TinyPNG, JPEG Optimizer y Compressor.io. Puedes subir tu imagen a cualquiera de estas herramientas y ellas comprimirán la imagen manteniendo su calidad. La mayoría de estas herramientas te permiten comprimir imágenes de forma masiva, lo que te ahorra tiempo.
3. Elegir el tipo de archivo correcto
Elegir el tipo de archivo correcto es vital para reducir el tamaño de tus imágenes. Los tres tipos de archivos de imagen más utilizados para sitios web son JPEG, PNG y GIF.
Las imágenes JPEG son ideales para fotografías e imágenes complejas con muchos colores, mientras que los PNG son más adecuados para gráficos, logotipos e imágenes transparentes. Los GIF se utilizan mejor para imágenes simples, como iconos o logotipos, que no requieren muchos detalles.
4. Usar plugins de optimización de imágenes
Si estás utilizando un Sistema de Gestión de Contenido (CMS) como WordPress [3], puedes instalar plugins de optimización de imágenes como WP Smush y ShortPixel. Estos plugins comprimen y optimizan automáticamente las imágenes, reduciendo sus tamaños sin afectar la calidad.
5. Aprovechar la red de entrega de contenido (CDN)
Una Red de Entrega de Contenido (CDN) [4] puede ayudar a acelerar tu sitio al almacenar en caché tus imágenes en múltiples servidores en todo el mundo. Cuando los visitantes solicitan una imagen de tu sitio, el servidor más cercano a ellos la sirve, reduciendo el tiempo de carga. Servicios como Cloudflare y MaxCDN son excelentes opciones a considerar.
Entonces, ¿cuál es la mejor opción de herramienta?
Optimizar tus imágenes es un paso vital para mejorar la velocidad de tu sitio web y mejorar la experiencia del usuario. Al cambiar el tamaño, comprimir y elegir el tipo de archivo correcto, puedes reducir significativamente el tamaño del archivo de tus imágenes sin sacrificar su calidad.